Plain text. With lines.


I like plain text. I also like doodling while I write. Some things are just easier to explain with a picture. But if I need to draw a picture today, I need to stop writing plain text, pick an app, dismiss a couple of dialogs or tours of new features in front of my face, think about all the ways it's acting for its creators rather than for me, copy my text into it, draw my picture—and then I don't have plain text anymore. I end up with some bloated format that only one or two apps can open. Apps that may be well-behaved now, but tomorrow? Who knows?
What is plain text, anyway? It's a way to interpret a sequence of bytes that a lot of people had to gradually invent a long time ago, now baked so deep into our computers that we take it for granted. It's simpler than pdf, but it's not trivial (oh hi there Unicode). Too bad the inventors of plain text didn't have a graphical screen or a mouse. Or is it? What if we pretend we can go back in time, and create a transparent, gracefully degrading plain-text format that is trivial to build viewers and editors for?
Presenting lines.love. Initially it's a vanilla text editor.

You can type some text into it.

Some more.

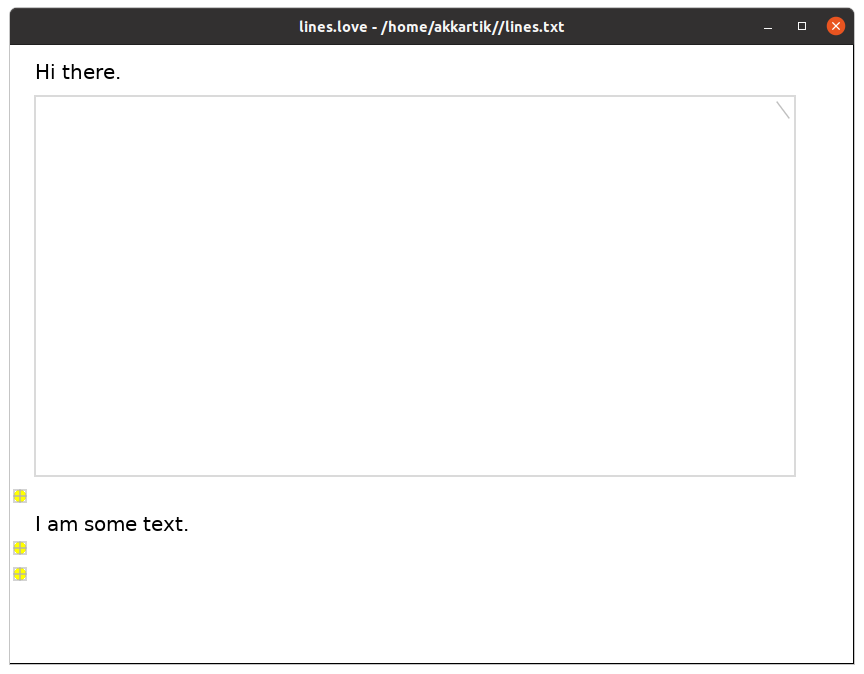
If you look inside the file, you see plain text.
$ cat lines.txt Hi there. I am some text.
But what are those little boxes?

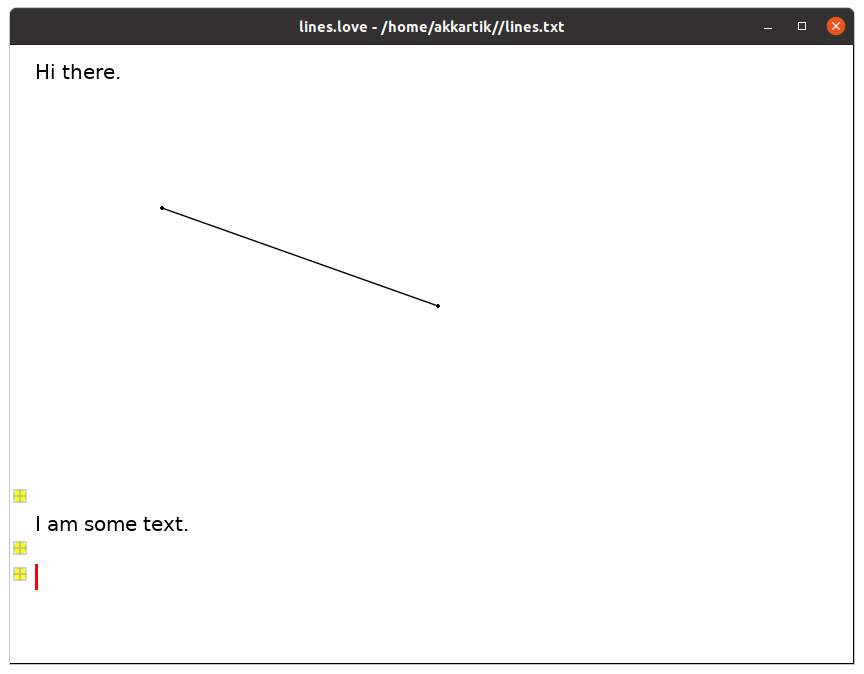
Click on one, and you get a space you can draw in.

Here's a line.

And it's still plain text.
$ cat text
Hi there.
```lines
{"p2":{"x":141,"y":85},"mode":"line","p1":{"x":34,"y":44}}
```
I am some text.
Text you type in will always be readable. The drawings take a little code to display, but not much (see below). If you find yourself in a situation where you can't display them, well you still have the plain text. And the warm fuzzies that you have a picture you could look at under slightly better circumstances.
some details
The raw bytes that currently encode each line are nothing special. We could and should standardize them across multiple viewers, browsers and text editors. Teach programming environments to ignore them just like comments.
My current representation always divides up the page width into 256 parts so that each co-ordinate fits in a single byte. That feels like enough resolution for simple line drawings. Instead of the above syntax combining Markdown and JSON, I could use a Unicode private use area to define bytes that mean “line,” “circle” and so on.
the app
I've tried really hard to make this easy to try out, reliable and above all, safe for you. (I actually spent a few years building my own computer from scratch so I could have perfect control over security, but anyways. This way is easier and almost just as good.)Step 1. Download LÖVE (~5MB). Follow the usual process for your OS to install it. If you need help, just reach out any time, day or night.
(Take a moment here to appreciate the fine folks at LÖVE. They've built a marvel that is open source and easy for programmers to build and audit. You can now also try out a few thousand other games and tools on itch.io, most of them also open source and easy to take apart. I just love how this eco-system rewards curiosity.)
Step 2. Download lines2.love (40KB).
Step 3. Double-click on it and start writing. Or drag a (sub-50KB) file on to the window to edit it. (Make a backup first, though. I've been using it for a few weeks without issues, but lines.love comes with no warranties. See the GPLv2 license inside the download—which is just a zip file—for more details.)
And that's it! For the most part I've tried to make all the drawing-related features fade into the background when you're not drawing. It's plain text, it's mostly just for writing. Infinite undo, autosave, modern features like that.
But when you need a drawing and click on one of those boxes, I want this to be as quick and easy to draw a few lines with as pen and paper. No searching for a menu to enter drawing mode, going into a whole new environment where you can't see what you wrote (I'm looking at you, Google Docs), and hitting save before you can see the drawing in your doc.
For example, pen and paper lets me change my mind mid-stroke. Google docs—with all its nested menu strips and levels on levels of tools—can't do that. To make drawing as natural as possible, I assume you have one hand on the mouse or touchpad and the other hand on the keyboard. If you start out drawing and realize you're drawing a line, when really you need a circle, just press o without releasing the mouse. Check out this 10-second video.
(Notice the subtle little hint of the current drawing mode in the top right of the drawing. See how it switches to a circle after I hit o on the keyboard.)
Using the keyboard and mouse together like this will feel new at first. There are a few shortcuts to familiarize yourself with, though not many. To see a list of shortcuts available when drawing, hover on a drawing and then press ctrl-h for context-sensitive help. Hit esc to dismiss help. You can also start a stroke and hold down h to see your options in the middle of a stroke.
(I require ctrl- chords when not pressing the mouse so that you don't accidentally modify a drawing when you were typing text, just because the mouse happened to fall within a drawing as you typed.)
This is getting long, so I'll stop here. Try out lines.love and tell me what you think. No question or issue is too small.
P.S. If you're interested in poking under the hood, lines.love is just a .zip file and it contains the full source code for the app. If you have questions, I have answers!
credits
Lots of ideas gratefully stolen from the Sketchpad project.Last updated 2022-06-04